Developer Documentation
Contents
Designs for developer documentation website and app.
Participants
Objectives
Content to include
- Things that exist today:
- API reference
- The HIG
Introduction to the libraries (somewhat exists as the platform overview; will probably need to be reworked/repackaged/rewritten to match the Flatpak SDK; might become part of the navigation schema)
Programming guidelines (some of this is mostly for GNOME maintainers, those working on GNOME tech, working in C - need to think about where this fits in)
Platform demos - need updating if they are going to be used
- Basic things that don't exist today:
- Intro docs for developer tools (eg. Builder, how to profile your app)
- Overview of the application creation process, from downloading the SDK, creating an app, and distributing it
- Basic app development tutorials - anatomy of an app, "your first app" tutorial
- More detailed guide on how to distribution an app (with Flatpak)
- Other things that would be good to have:
- Videos (tutorials, talks from GUADEC)
A news section, with posts (possibly using the GTK+ development blog)
- Details on new features and releases
- Many more guides, tutorials, examples...
API Reference
- Group libraries logically, according to what they do
- Prioritise the most useful libraries. Hide/demote the uninteresting ones.
- Fast hierarchical navigation
- Favorite libraries/classes/functions to make them easy to return to?
- Select version to view.
Available in primary programming languages: C, JavaScript, Python... (need to be able to select which one to use)
- Toggle to reveal deprecated functionality?
General
- Documentation should be available through developer.gnome.org and locally
- Will be some differences here, but also needs to be consistent in how the docs are organised
- Search for all content, including API docs.
- Focus on new app developers as the primary audience. Also provide an area for GNOME contributors/maintainers?
- A way to easily contribute fixes to the docs?
- Links to real life code examples (from tutorials and the API docs)?
Additional website specific goals
- Needs to look modern and attractive!
- When reading API reference, the view needs to be dense and functional, more like an app than a website.
- Needs to accommodate the good docs we already have. Can't expect much in terms of new documentation.
- Speed and smooth transitions are really important - searching and browsing needs to be fast, and the website should feel like a single whole. It shouldn't ever look like the page is being reloaded from scratch.
Additional Builder specific goals
- Only show API docs for libraries that are being used in the current project:
- Bundled libraries
- The SDK
Relevant Art
Websites
Dash

Devhelp
Whiteboards(2f)DeveloperDocs/devhelp.png)
Discussion
Open questions
- How to differentiate between docs for GNOME contributors and third party app authors?
- What should be included in the local app/Builder?
- API reference
- The HIG?
- Tutorials?
Tentative Design: Desktop Site
This design is based on the existing organization and capabilities for API reference documentation. It would be good to think about additional features/organization, to enable browsing the symbols in a meaningful way.
Whiteboards(2f)DeveloperDocs/gnome-developer.png)
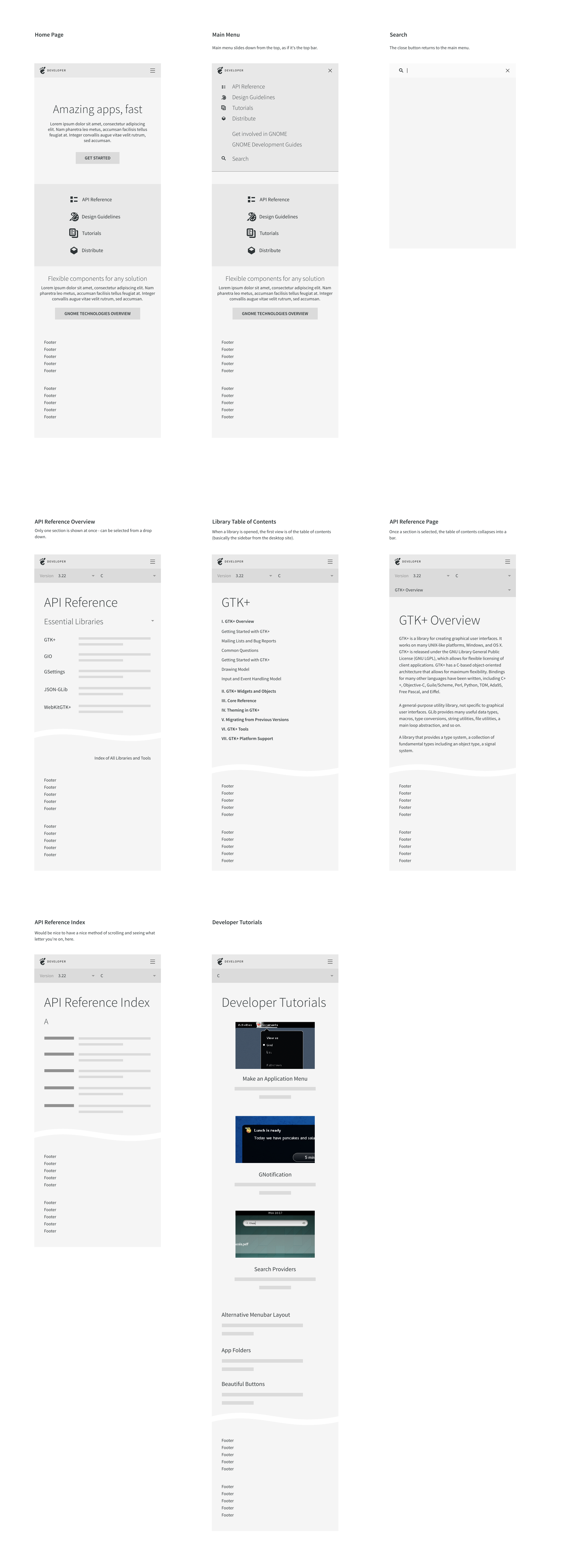
Tentative Design: Mobile Site

Comments
Philip C, June 24
My main comment is about the search results. I think the search functionality you've shown at the bottom is OK for the prose sections, but search is my main way to access API documentation and I think it should work more like DevHelp's or DevDocs' search. (This is one reason why I never use the API documentation that's currently on developer.gnome.org; the search is too cumbersome because it opens in a new tab, and I can't browse search results next to the documentation page that I currently have open.)
And if we do change the API documentation search, maybe the prose search should act more similarly to it? Or maybe not.
Various minor comments:
Home page — I think the "Tutorials for GNOME developers" box lower down the page is too similar to "Tutorials" (unless they are the same thing?)
API reference — Do the version and language controls scroll along with the API reference page or are they overlaid on top? Maybe they should belong in the header bar?
How Do I — Do you think we could get these off of the wiki and into Markdown (and do we want to?)
AllanDay, June 28
I've updated the mockups today, these:
- Use a sidebar for search results.
- Changes "Tutorials for GNOME developers" to "GNOME Development Guides".
About version and language controls, I'd have them scroll along with the page (since they won't be used so frequently so as to need to always be available).
For the How Do I guides, the main thing is to have a bit more integration with the website - it's important to have an overview page with a description of each guide, for example. It would also be good to have some editorial control, to ensure that the guides are well-written and have consistent titles etc. Converting to Markdown might be good for this, but it's something that will need to be discussed with Alison and the authors of the guides.
