Wayland Redesign
With Wayland/Weston a couple of things are now possible:
- Stylus devices can be tracked individually, each having a unique cursor not affecting mouse devices.
- Devices can be detected at proximity
- Applications should support button mapping, keyboard shortcut mapping is only a fallback.

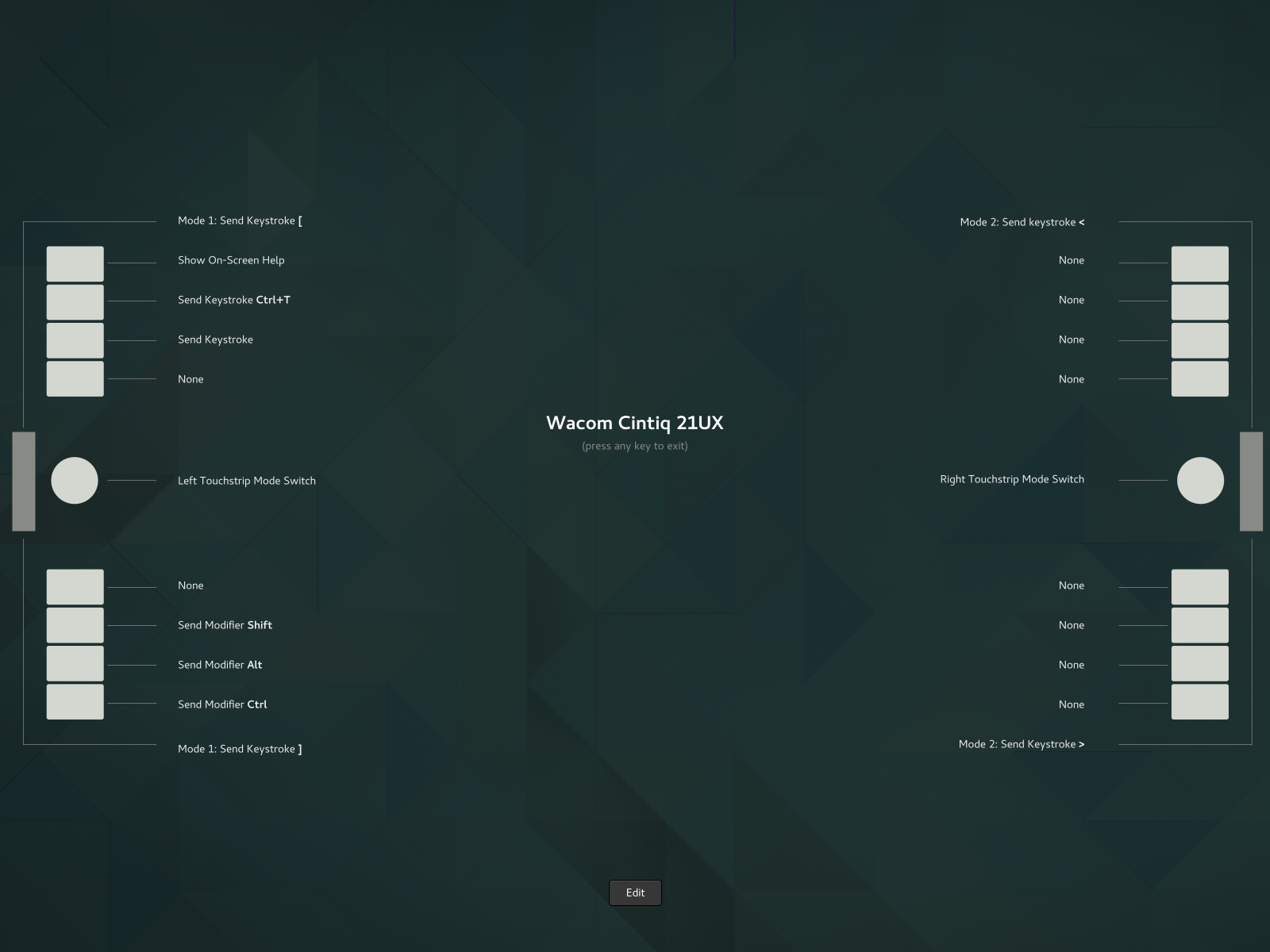
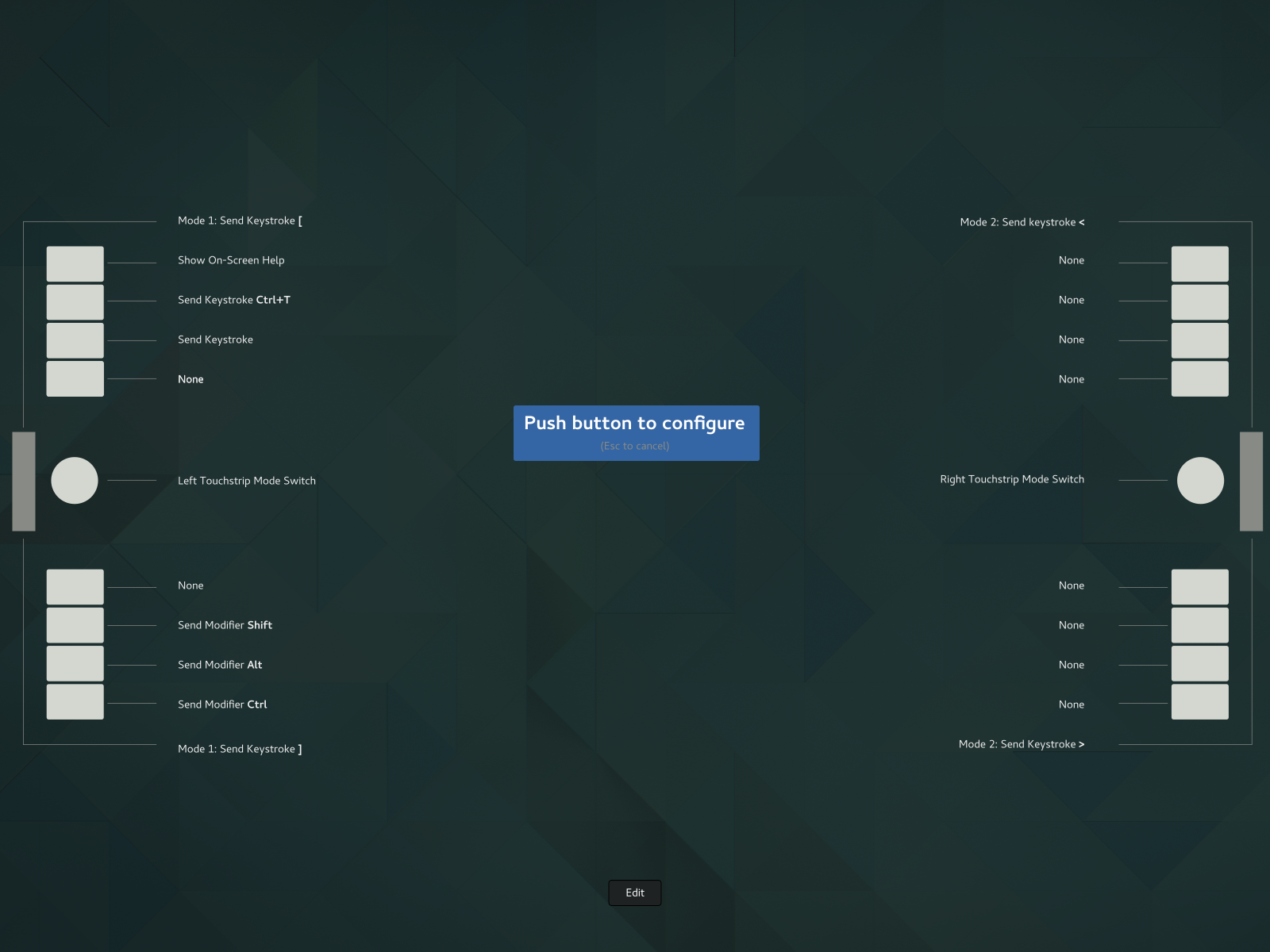
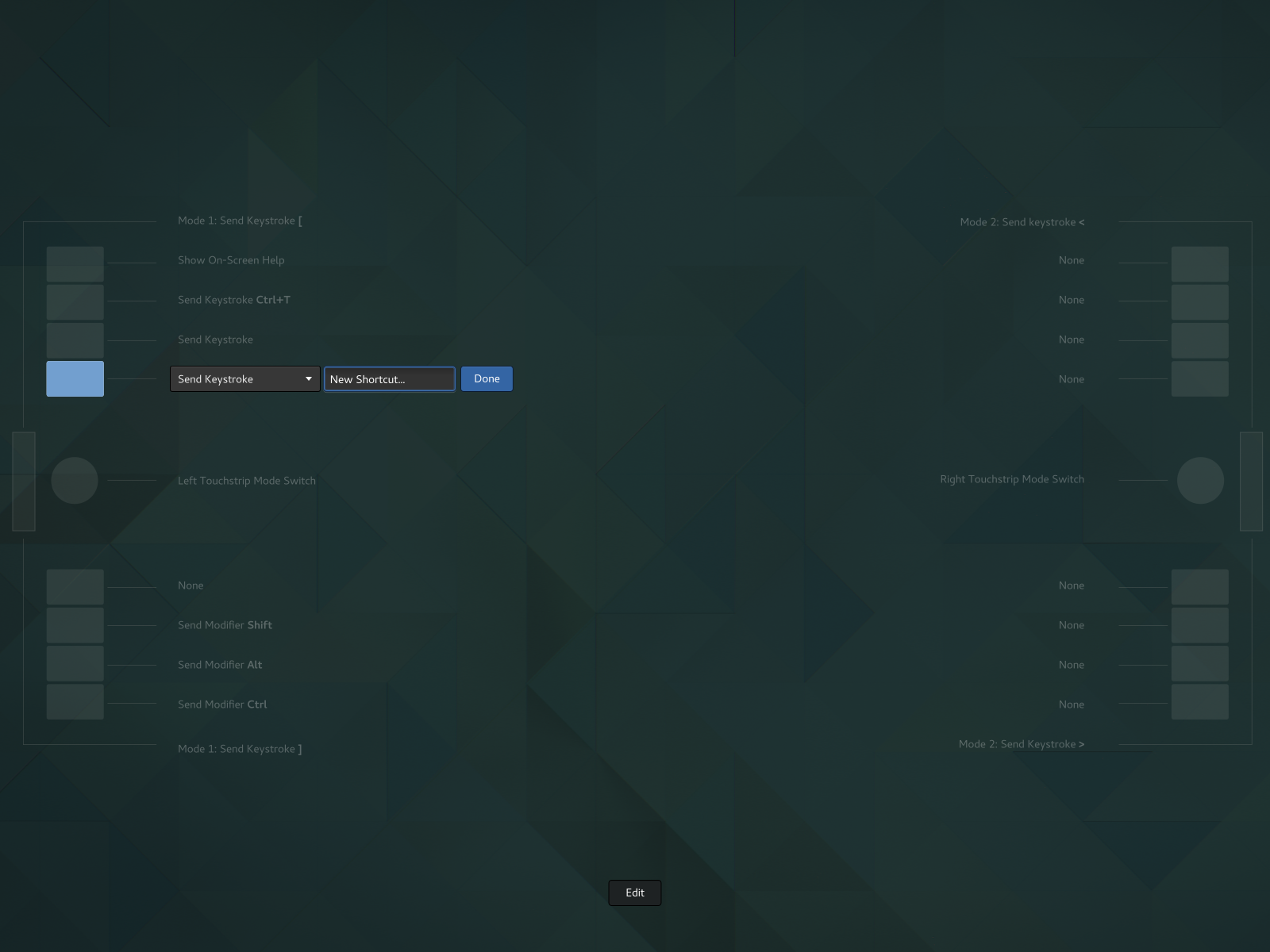
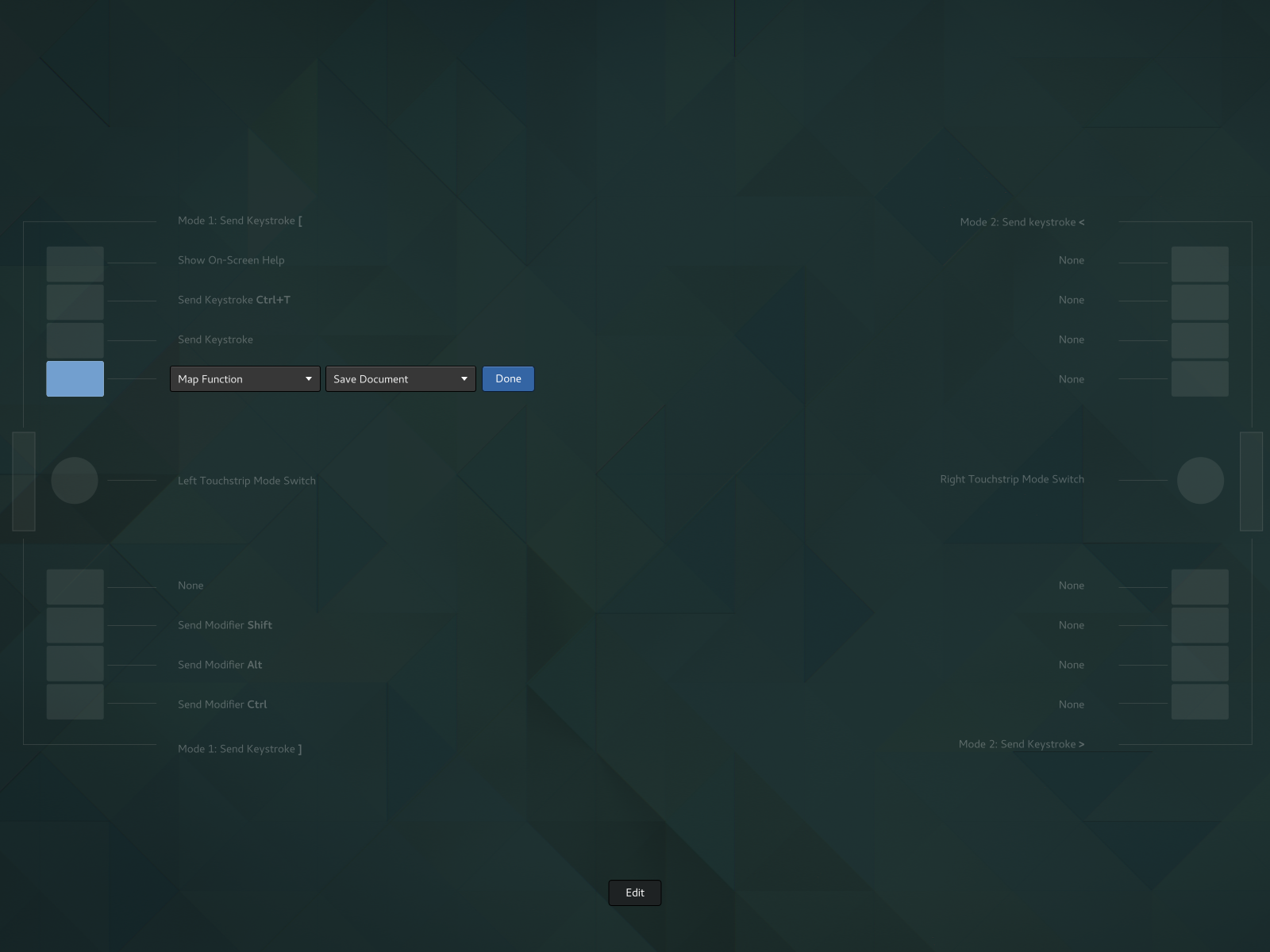
Button Mapping
Typically tablets include a row of buttons of some sort, but also touchpad-like sliders and potentially fixed position knobs. Unlike in the current implementation, applications should expose functionality to map to those buttons, rather than having to abstract this through keyboard shortcuts. FIXME: Support non-tablet hardware for this as well? Game controllers/MIDI devices.






Functions
Applications should expose a similar property adjustments in multiple ways:
- action (ie. save file)
- on/off trigger (ie. toggle toolbars on/off)
- increments/decrements for sliders (relative) (ie. increase brush opacity by 1%)
- level for knobs/scales (absolute) (ie. set brush opacity to 10%)
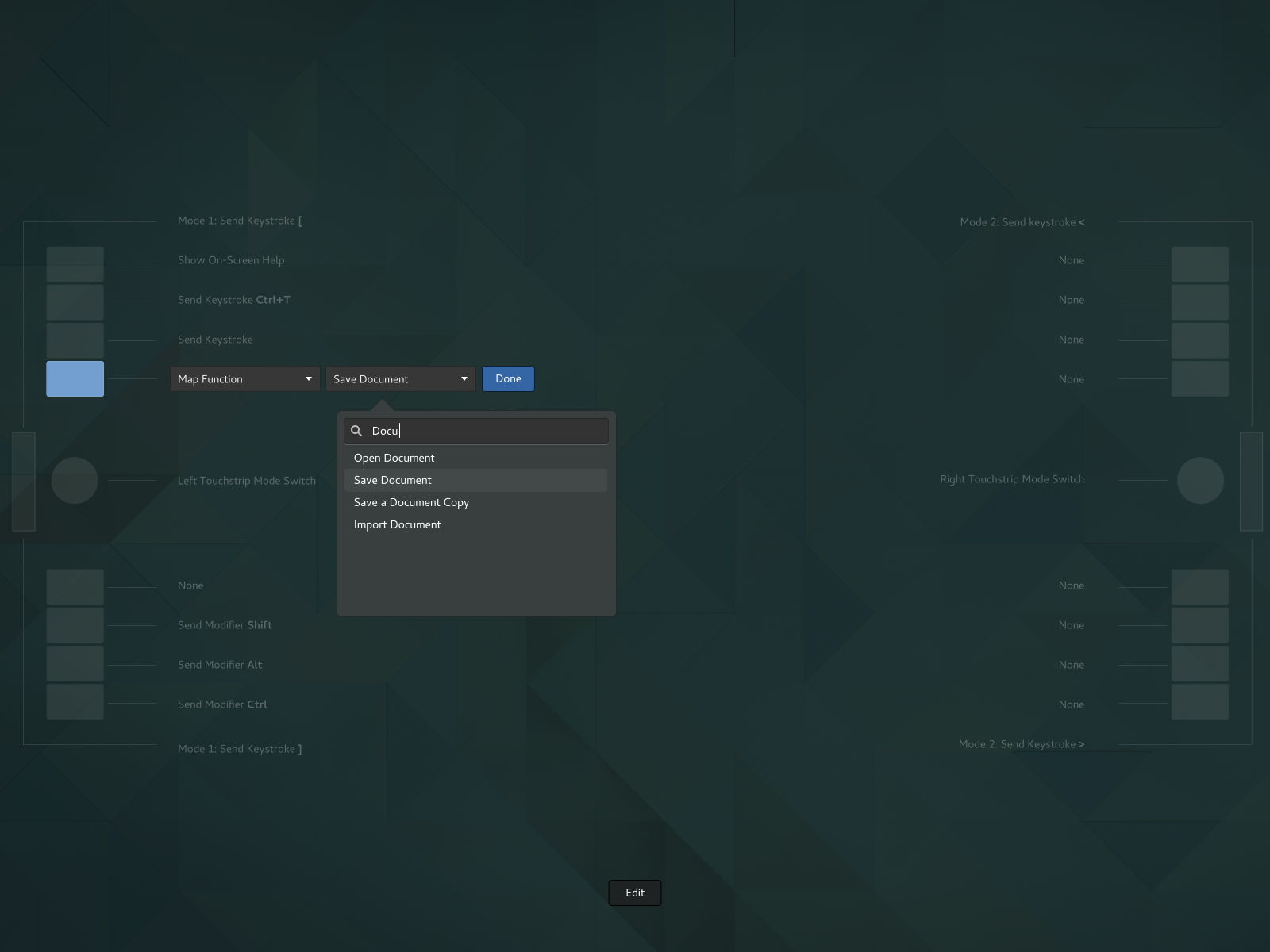
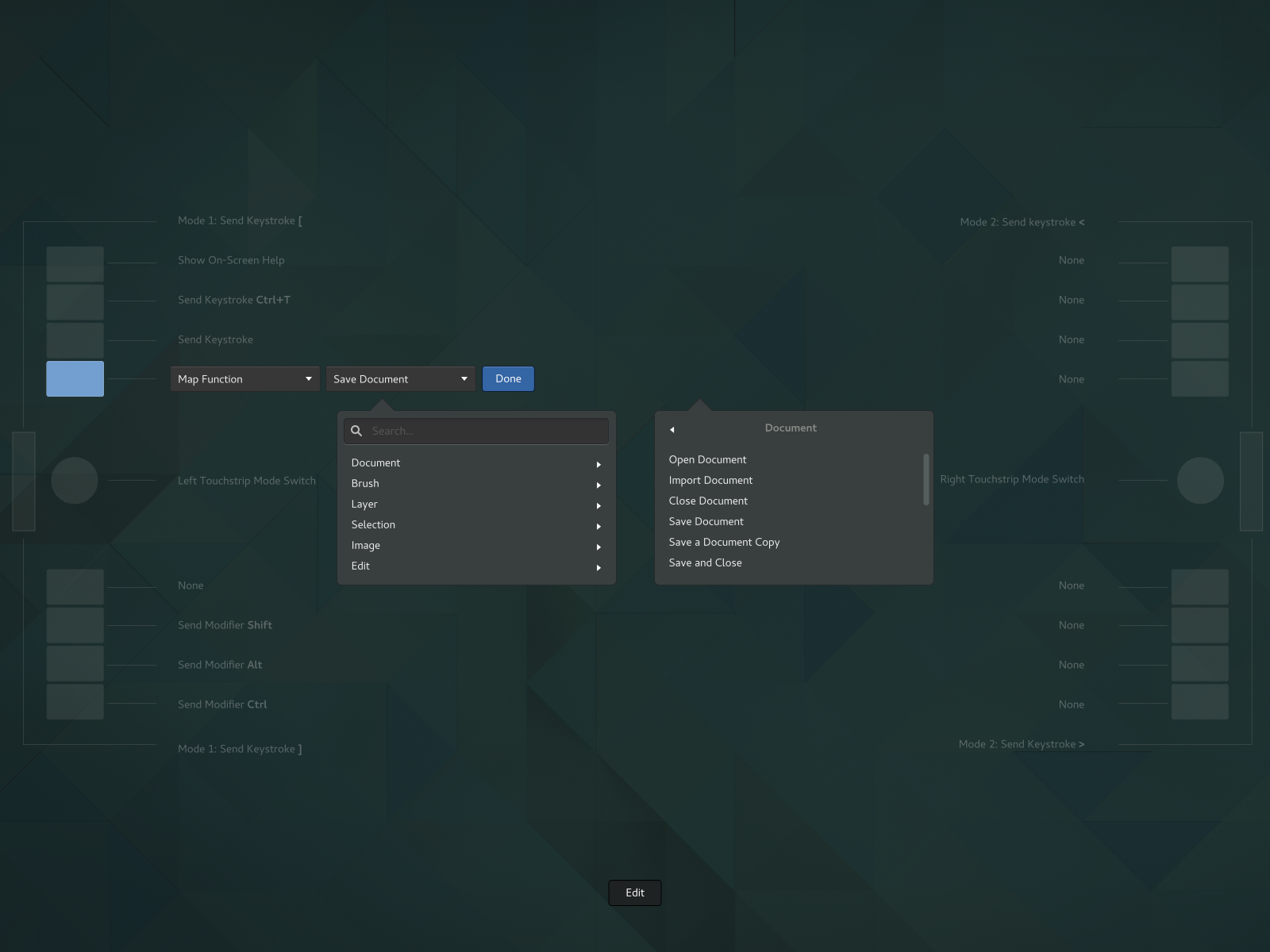
In the assignment UI, only appropriate mapping functions are shown (rest is filtered out).
If an absolute device is captured (knob) only the absolute 'set brush opacity' is shown. If a relative slider is captured, only 'increase'/'decrease' functions are shown. FIXME: Captured buttons to show specific absolute value assignments.
Action |
Label |
Notes |
file-open |
Open Document |
Brings up file open dialog for now, might go to the images view for 'native' apps |
file-save |
Save Document |
|
file-save-as |
Save Document as |
|
file-save-a-copy |
Save a Copy of Document |
maybe file-export? |
file-import |
Import Document |
|
layer-opacity |
The actions in italics would exist in multiple variants as described above |
For this one we'd have: layer-opacity-set, layer-opacity-set-0, layer-opacity-set-50, layer-opacity-set-100, layer-opacity-increase-1, layer-opacity-decrease-1, layer-opacity-increase-10, layer-opacity-decrease-10 mapping to a human readable Set Layer Opacity for absolute value events, Set Layer Opacity to 0%, Set Layer Opacity to 50%, Set Layer Opacity to 100%, Increase Layer Opacity by 1%, Decrease Layer Opacity by 1%, Increase Layer Opacity by 10%, Decrease Layer Opacity by 10% |
brush-opacity |
|
|
brush-rotation |
"Rotate Brush Right by 1°" ... |
brush-rotation-increase-1 .. 1° FIXME: maybe clockwise instead of right? |
brush-scale |
|
Scaling by 1% of its size |
fg-color-hue |
|
|
fg-color-saturation |
|
|
fg-color-value |
|
|
bg-color-hue |
|
|
bg-color-saturation |
|
|
bg-color-value |
|
|
GUADEC Notes
- Why is aspect ratio setting only applicable on a single display? The graphical tablet is a device primarily targeted at a graphics artists and the main use case is to keep aspect ration in order to be able to draw naturally correct shapes. While it might be somewhat desirable to make use of the whole input device by trading off this correctness, on a multi-screen setting, the combined area of all displays is way more likely to be further away from the correct aspect. Because it's such an unlikely scenario to have such a large disconnect between the input area and the displays I'd leave such setting for a dconf key/tweak tool.
