Selections and Insertions
Contents
Design page for text selection and manipulation, including cut, copy and paste. Could also include additional capabilities based on the type of content selected (for example: search or automatic spell check).
Goals
Primary
- Make selection and insertion actions more discoverable.
- Have contextual actions closer to the object on which they act.
- Be easier to use on touch devices.
Secondary
- Improve mouse interaction (adjusting selection)
- Better context action definition (work on selection, not the container object).
Constraints
Don't interfere with:
- Scrolling
Relevant Art
GNOME 3.0
Mouse:
- Drag with left click selects
- Click outside selection de-selects
- Right-click shows context menu (copy/paste/cut)
- Middle-click pastes last selection in the position of the (mouse) cursor
- Shift-click expands selection until (mouse) cursor
Keyboard:
- Shift+arrows without selection starts selection
- Shift+arrows with selection adjusts end of selection (if past point where selection was started) or start of selection (if before point where selection started)
- Context-menu key shows context menu
- Ctrl-X, Ctrl-C, Ctrl-V, ... are shortcuts to context-menu action
Touchpad (depending on configuration):
- Tap+drag selects
- Tap outside selection deselect
- Tap on bottom right corner of touchpad (or long tap) deselects
- Tap at the middle of the bottom part of the touchpad pastes last selection in the position of the (mouse) cursor
Touchscreen (depending on configuration)
- Touch+drag selects
- Touch outside to deselect
- Long-touch brings up context menu
Action on the selection in general do depend on the container object. For example:
- No cut/paste action on a readonly textbox
- No format action on a plain text textbox
Shortcomings
- Selection and insertion actions are not discoverable.
- Contextual actions are not close to the object on which they act.
- Not easy to use on touch devices.
- Mouse interaction for adjusting selection should be improved.
- Better context action definition (work on selection, not the container object).
Android
iOS
Double Tap
Long Press
Drag selection handles
Selection actions
Insertion
Windows 8
These are just context menus:
OS(2f)Selections/win8-selections.png)
OS(2f)Selections/win8-selections2.png)
Single tap


Single tap on selection

Long press on entry

Sugar
The Sugar designers and developers have been working on a touch friendly text selection, a description and animations of the design with a first implementation in a GTK+ branch can be found at http://wiki.sugarlabs.org/go/Design_Team/Sugar_Shell_Touch_Input#Text_editing.
Other
http://www.mediawiki.org/wiki/Special:VisualEditorSandbox:
OS(2f)Selections/mediawiki1.png)
OS(2f)Selections/mediawiki2.png)
Discussion
It is difficult to use long press, due to the interaction with scrolling.
Tentative Design
Touch screen interaction can occur with or without a physical keyboard being present - while use of a touchscreen and physical keyboard will be an usual combination for editing text, it should be handled.
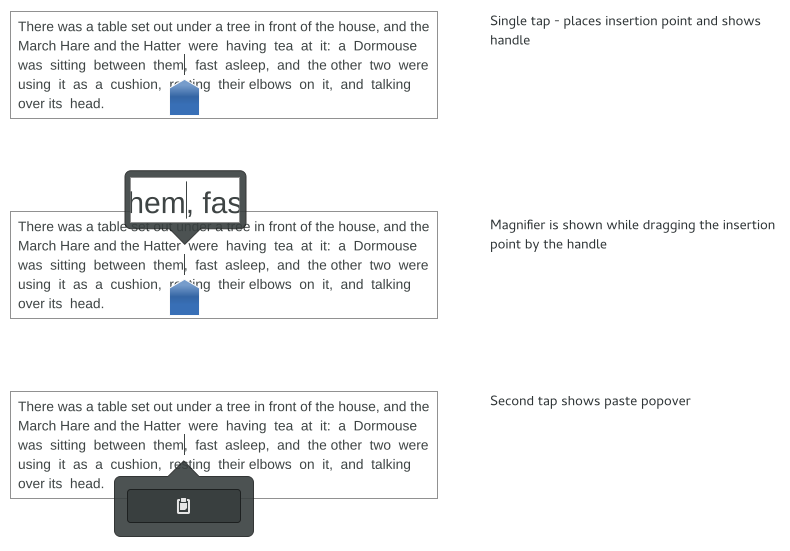
Touch - Insertion and Text Entry

Single tap - place text cursor and display single drag handle.
- Handle allows the position of the text cursor to be adjusted. Magnifier is displayed while handle is being held.
- On screen keyboard is displayed (if there is no physical keyboard).
- If text is entered, handle hides.
Second tap - paste popover is displayed.
- On screen keyboard remains.
- Popover hides if - text is entered, user taps the insert point (or anywhere else, for that matter).
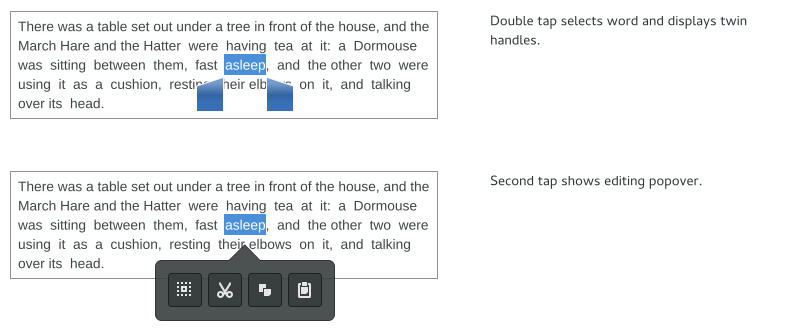
Touch - Selections

Double tap - select word and display twin selection handles.
- Handles allows selection to be adjusted. (Magnifier is displayed while handle is being held.)
- Handles can overlap window edge. Handles can flip vertical position when on the edge of a screen.
- For single line selections, both handles should be on the bottom.
- For multiple line selections, the handle on the left should be aligned to the top to avoid obscuring the second line of text.
- When at the bottom of the screen, the handles should be above the selection .
Second tap - editing popover is displayed (shows select all, cut, copy, paste).
- Tapping anywhere on the selection makes the popover fade out.
Mouse - Insertion and Text Entry
Single click to place text cursor. (No handle displayed.)
Second click on the insert point shows the paste popover.
Right click shows paste popover, whether insert point is already present or not.
Mouse - Selections
How to select text:
- Drag to select text.
- Double click to select word.
- Right click to select word.
- Triple click to select paragraph.
When text is selected:
- Handles allows selection to be adjusted.
- Clicking on selection (with either left or right mouse button) shows popover with edit options (cut, copy, paste, etc). Another click hides the popover.
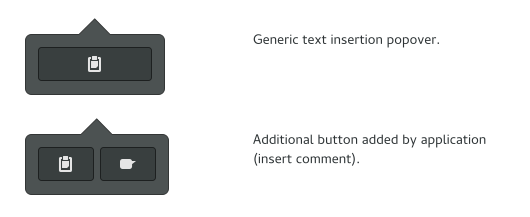
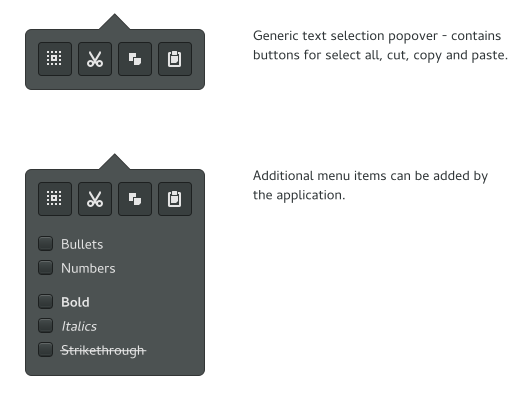
Text Editing Popovers
Insertion: includes paste by default (shown as a button). Additional menu items can be shown by the application.

Selection: includes select all, cut, copy and paste by default. Additional menu items can be shown by the application.

Keyboard
action |
shortcut |
note |
Focus Handle |
Tab |
cycles handle<>selection<>handle |
Move handle |
left, right by character, up, down - by line |
|
Cancel Selection |
Esc |
|
Select Word |
?? |
|
Select All |
Ctrl + A |
In non-editable context only available if selection exists |
Bugs
TO DO: report these
Drag handles should have depth/texture, and need to be bigger - don't use symbolic icons here.
Drag handles aren't horizontally centered against the insertion point/selection edge.
Popover for insertion point should only have one button - for paste.
Popovers are too close to the insertion point/selected text, and they overlap the drag handles. The overlap problem will go away by never having handles and popover at the same time.
Cut/copy/paste popover appears after dragging to select - it should only be displayed after a subsequent tap.
Touch - double tap to select a word.
- Don't do drag to select.
Comments
Several aspects of the design above are still too unclear:
- The difference between selection (as in 'highlighted text in a widget') vs clipboard contents is not very clear
- nb - Android seems to do tap to place cursor when between text, but pops up an insert button when at the end of a string
- There is no mention of the rich set of traditional mouse behaviours we have for selections, such as triple-click to select a line, shift-click to extend the selection, etc. I guess we'll keep those, as long as they are not conflicting ?
- How is one supposed to trigger that menu which has only 'paste' in it ?
- What does 'focus menu?' mean ? The menu key ?
See Also
Notes from the impromptu BoF held at GUADEC 2012 (already merged to this page)
