Content Previews
Contents
Embedded previews for various content types, including documents, music, video and images.
Goals
- Allow inspecting a content item in order to identify it.
- View two content items simultaneously.
- Browse different content items from the preview, in order to allow comparison.
Integrate into the workflow for selecting items, when using the file selector (or content selection).
Allow quick inspection of content items from the Files application.
- Preview content items from the replace files dialog?
Embedded previews in Web.
Non-goals
- Embed previews in any application, anywhere.
- Replace viewer/player applications.
- Detailed inspection of content items, such as:
- Search/find inside documents.
- Fined-grained scrubbing/seek in audio/video.
- View more than two content items simultaneously.
Relevant Art
Google Drive

Quick Look

Also allows viewing two items side by side:

Chrome

Firefox

GNOME / Sushi
OS(2f)ContentPreviews/sushi-screenshot.png)
Discussion
Observations about relevant art:
- In Google Drive and Finder, the primary action is to open a content item in a different application. Previewing is a secondary action.
- There's a convention that left and right are used for browsing between different content items. This can be seen elsewhere in the web, such as when viewing images in Flickr or G+.
- Quick Look and Sushi focus on quickly entering and exiting the preview, using the spacebar. A UI equivalent (such as a toggle button located in the same position) could be advantageous.
- Google Drive, Chrome and Firefox allow actions from the preview - it's a jumping off point for further interaction. This isn't true for Quick Look and Sushi.
- Most of the relevant art uses a dark lightbox style, similar to GNOME's dark theme.
Additional functionality to consider:
- Zoom controls.
- Rotate for images.
- Show number of items in the current context (folder, selection), for example: "3 of 34".
- Allow viewing metadata about a content item.
Tentative Design
Key Interactions
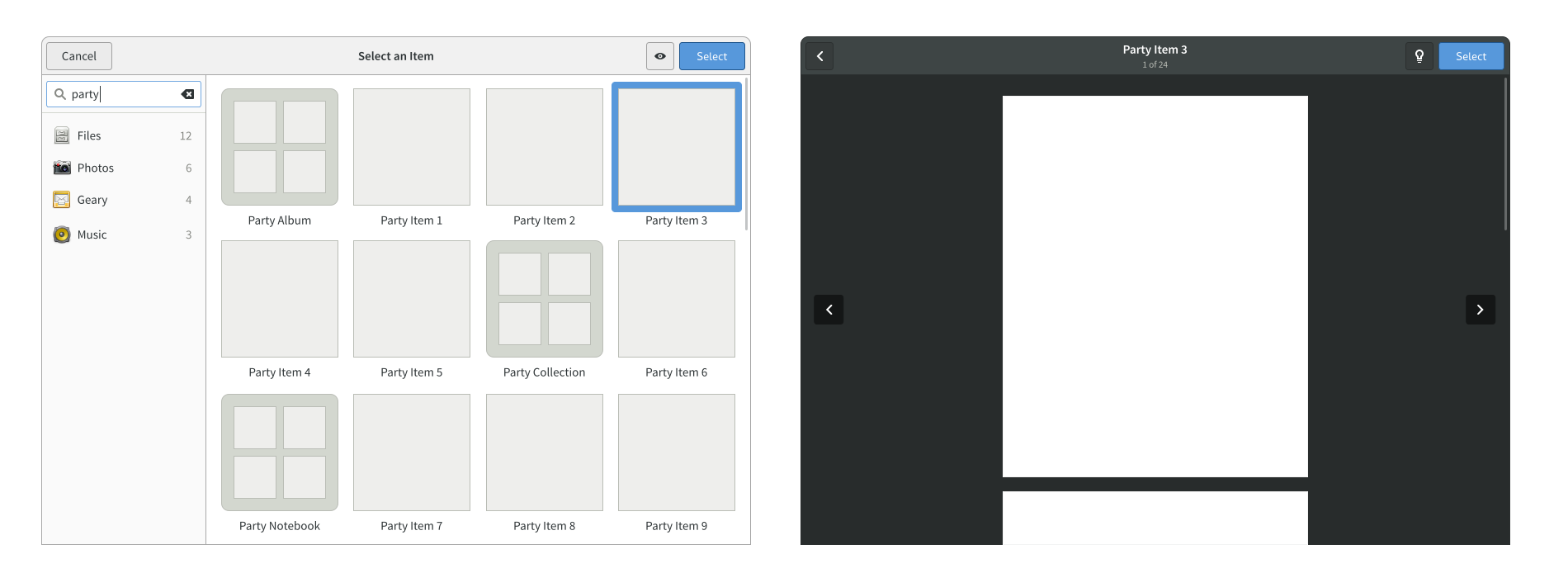
Content selection (single item mode):

- Preview button shows a preview of the selected content item. Back button returns to the content view.
- Floating back/forward buttons allow browsing from within the preview (these are shown when the mouse pointer moves over the preview).
- The content chooser tracks the preview, so that returning to the chooser shows the last previewed item, which should be selected.
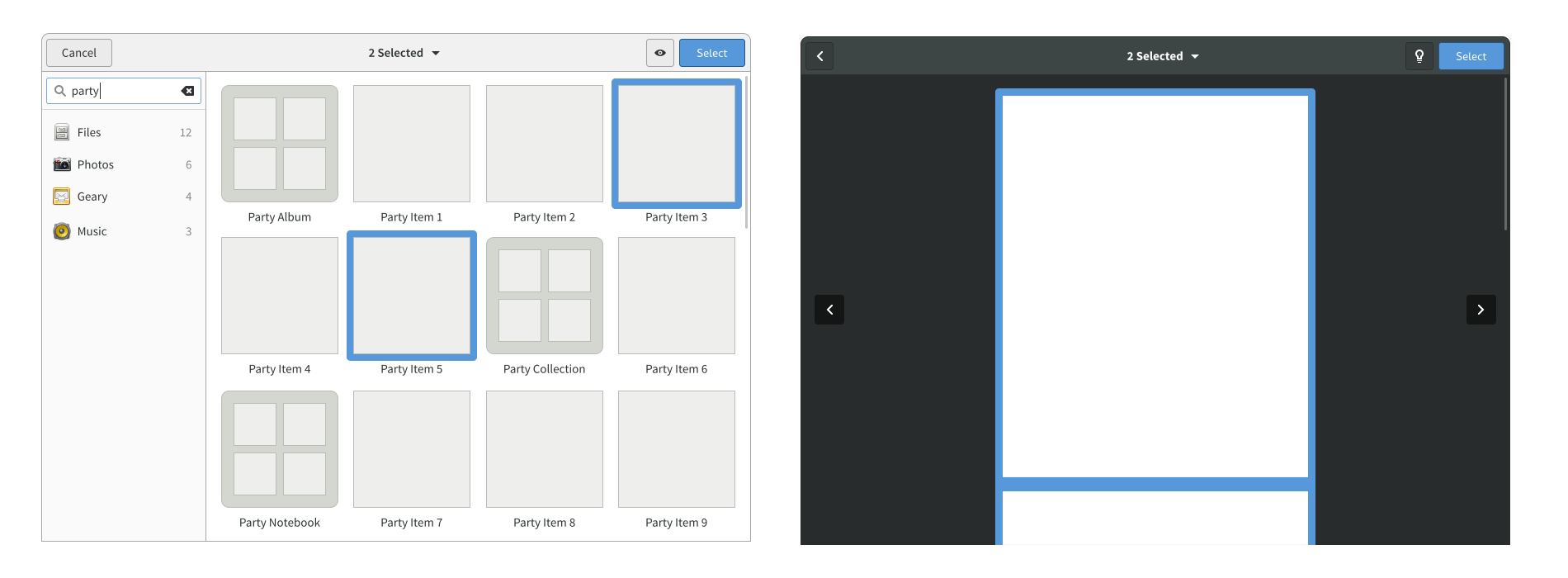
Content selection (multiple item mode):

- The preview button displays the most recently selected item.
- Previewed items can be selected/deselected by clicking the preview.
- A drop down from the header bar shows a list of all selected items.
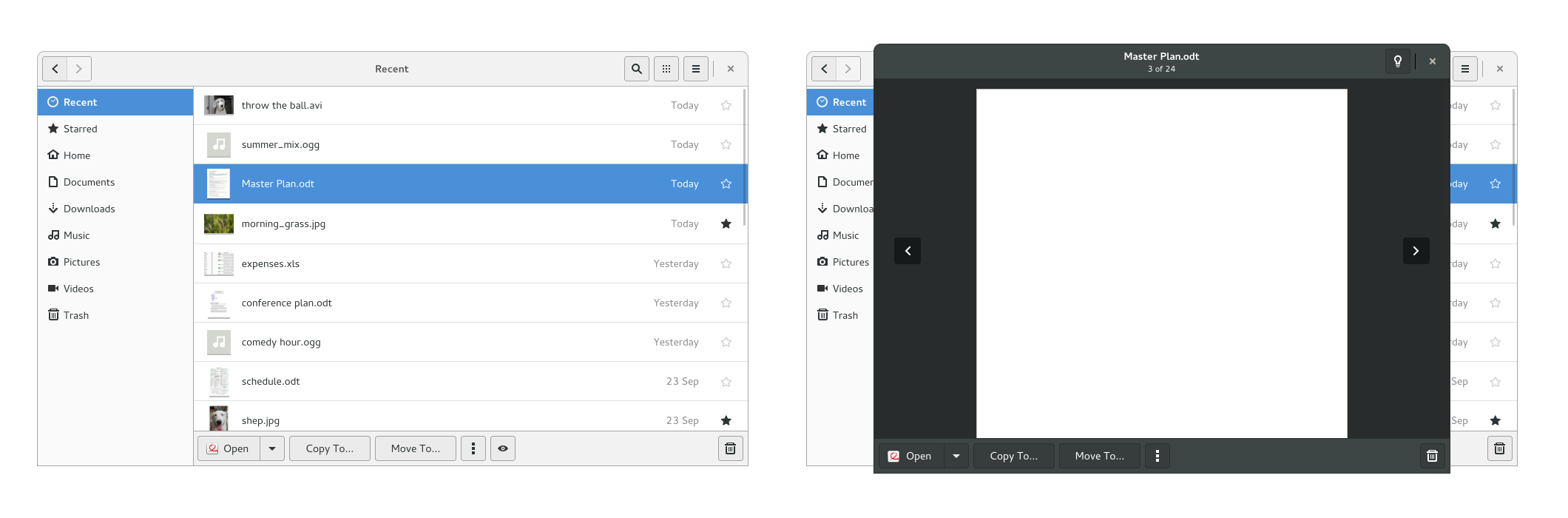
Files:

- The preview button selects the currently selected item (this action should also be available from a context menu).
- The preview window allows browsing between content items. The browse order follows the sort order in the Files window.
- Files tracks the preview - if the preview window is closed, the view displays the most recently viewed previewed item.
- Only one or two items can be previewed simultaneously (see notes on side by side previewing below).
Web:
TO DO
Content Types
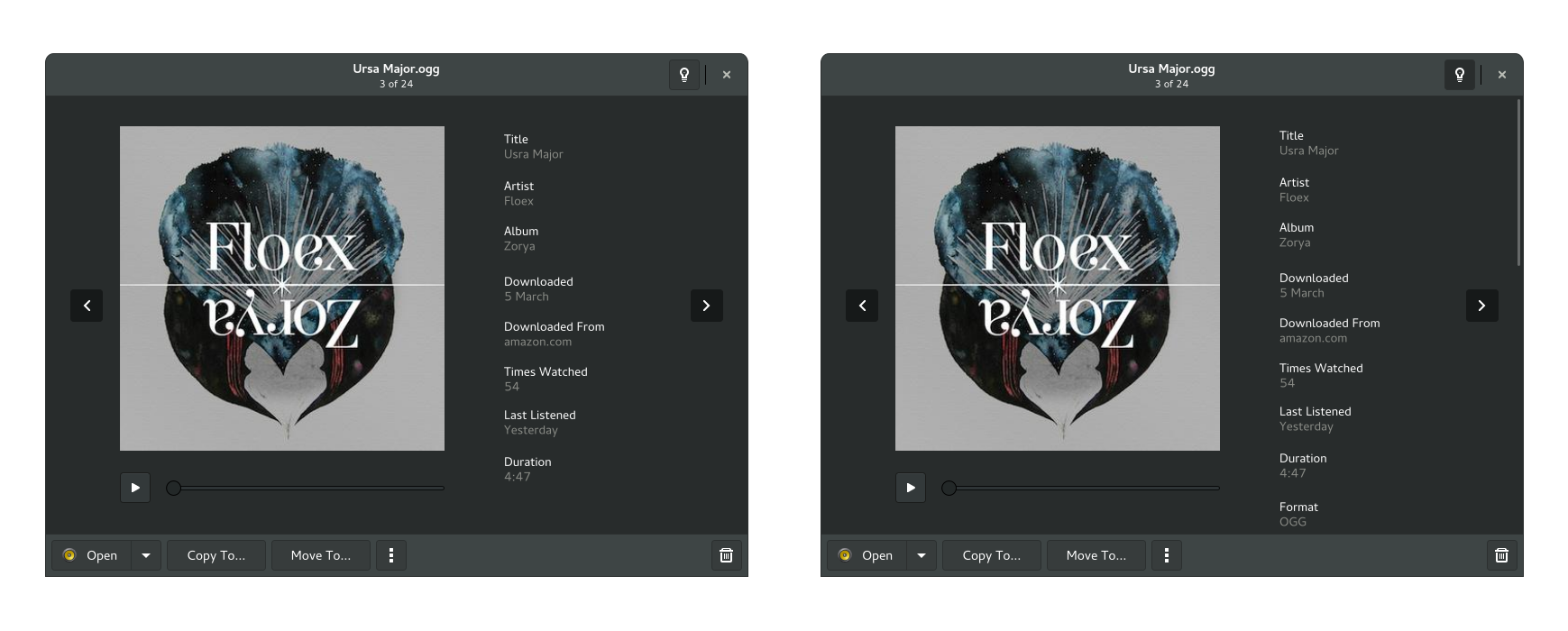
Audio:

Information toggle displays additional metadata.
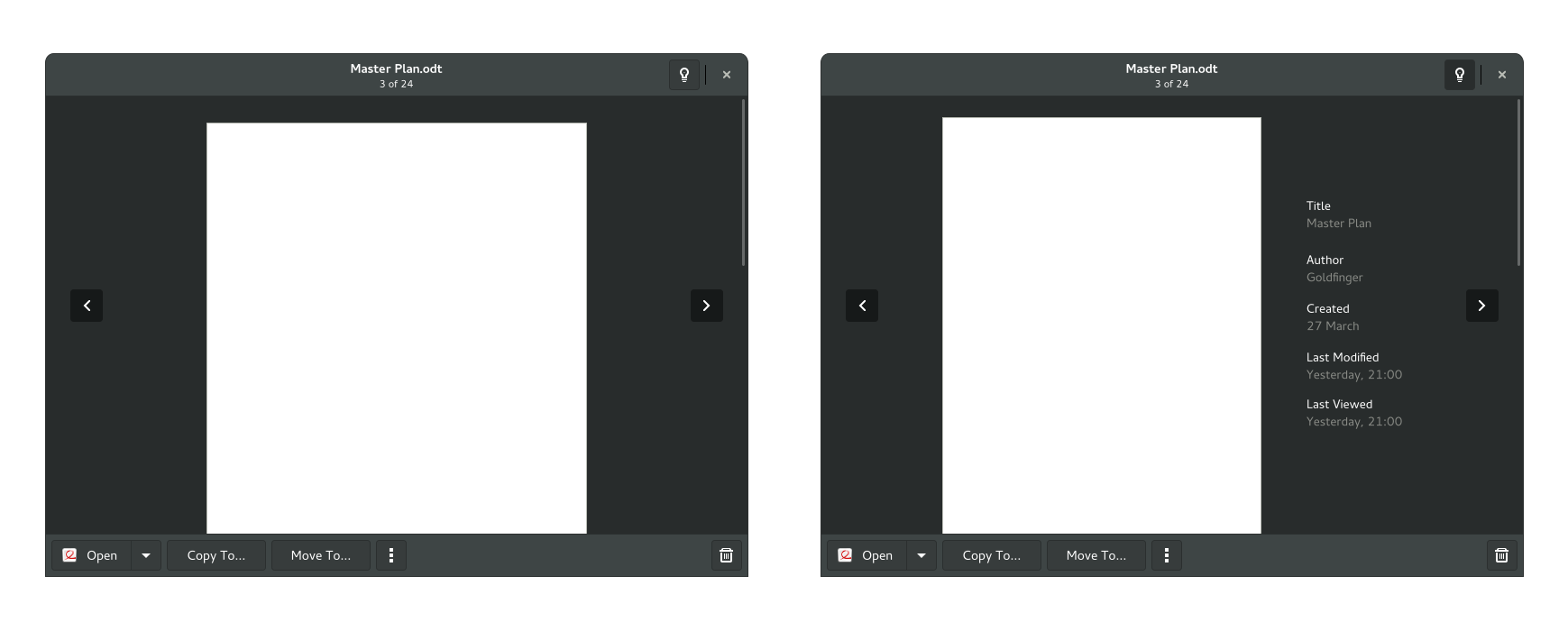
Documents:

Information toggle displays metadata.
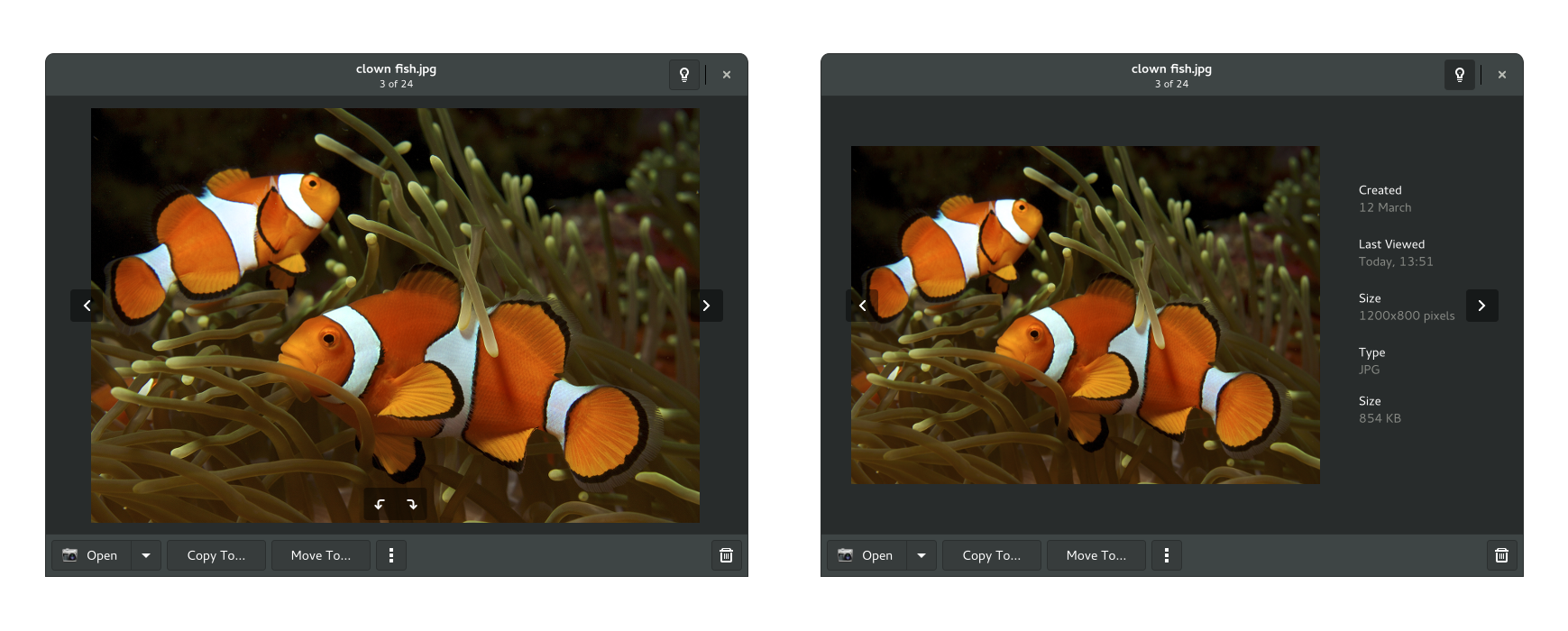
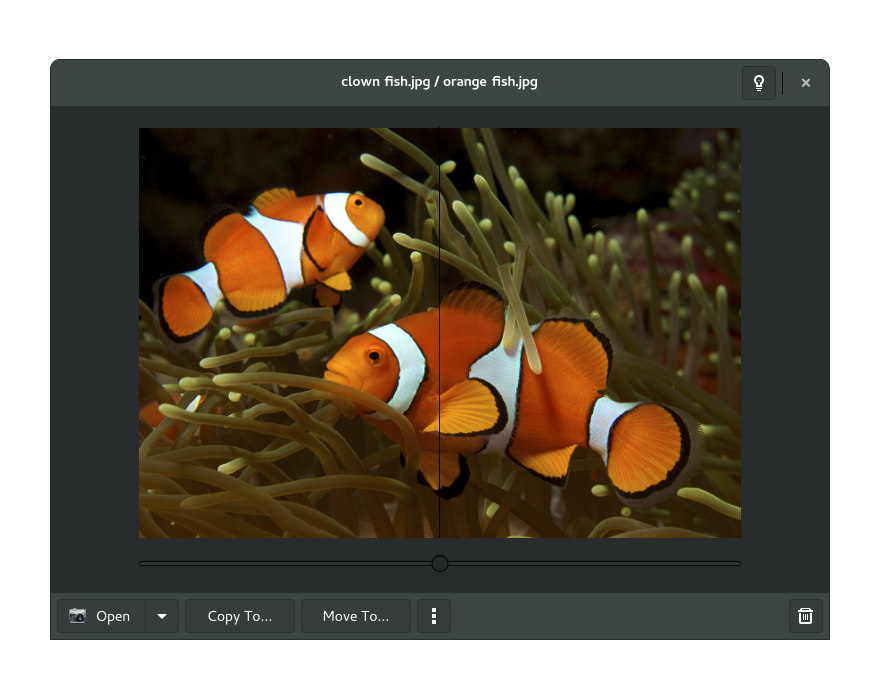
Images:

Information toggle displays additional metadata.
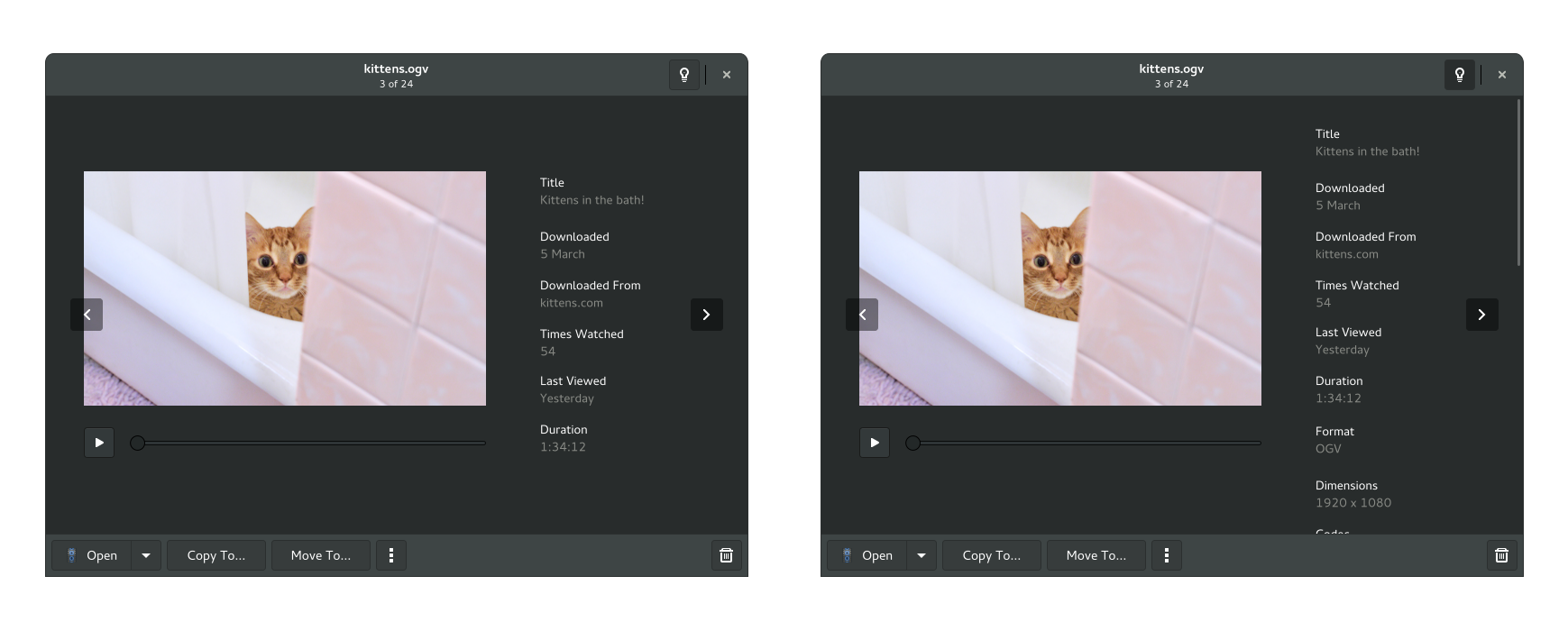
Video:

Information toggle displays additional metadata.
Side by side preview
Available from Files when two content items are selected for preview.
Audio:

Only one item can be played at once.
Documents:

Only displays the first page of each document (this could be changed in the future).
Images:

Each image is shown on either side, and the slider can be used to move the partition between them.
Video:

Videos play simultaneously, without sound (a toggle to control which video omits sound could be added here).
Open Questions
- Zoom controls for images/documents?
See Also
