Web Queue
Contents
Introduction
Designers
Objectives
Relevant Art
Firefox panorama
Accessible with ctrl+shift+E in Firefox, the panorama feature allows managing tab groups. It also acts as a queue as you can offload tabs to different groups. Tabs in other groups are only loaded when you switch to the group, instead of wasting memory and bandwidth at application startup.
See http://youtube.com/watch?v=5r0TQJ-gGi0
Safari MacOS X
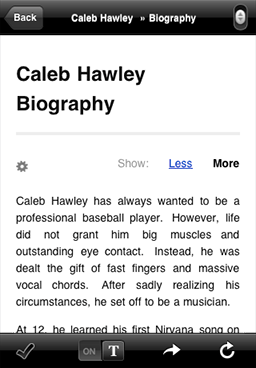
Apps(2f)Web(2f)Queue/safari_reader.png)
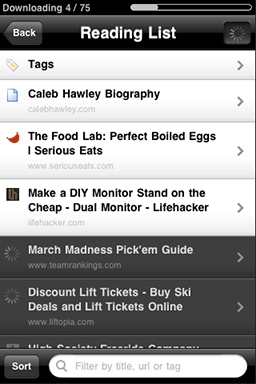
Apps(2f)Web(2f)Queue/safari_readinglist.png)
Read It Later (iOS)



Read It Later (Web)
Apps(2f)Web(2f)Queue/RIL-web-videos.png)
Apps(2f)Web(2f)Queue/RIL-web-queue.png)
Instapaper (iOS)


Discussion
Scope
Safari's Reading List and Read It Later seem to work similarly. Current pages and links can be added to a list, which is distinct from the current open pages/tabs. This collection of links is kept in the cloud and may be accessed from different devices. The user may open pages from the reading list and then has to manually set them as read.
We might not want to follow the same pattern if we are not going to offer a web service to hold the user's reading list.
Something to consider is how this plays with existing behaviours like performing a search and opening some results in new tabs. It is all about planning future visitation, although it seems this latter case deals with the short-term and something like a reading list would deal with the mid- and long term. I am not aware that people are using reading lists to aid the short-term exploration of search results.
Adding
It seems straightforward that the current page can be added from an item in the Tools menu, and that links can be added from a contextual menu.

Some kind of feedback would be needed to indicate that the page has been added to the list (and maybe hint at how it might be accessed). For example:

Keeping duplicate entries would not be very helpful. The list might be ordered by date of addition, so a reasonable solution would be to update that date whenever the user tries to add an entry that is already on the list.
Displaying and Opening
The current framework for the design calls for a "Queue" ("Reading List"?) tab in the Overview. The pages listed there should be ordered by date of addition.
There are a couple of problems with using the same presentation pattern that is used e.g. in documents. The first one is that title for web sites might be typically long (e.g. the title for this edit page is 42 characters long) (70-80 characters seems a reasonable uper boundary for this, as it seems to be about the length used by search engines). The second one is that when a link is added directly to the reading list, we can not generate the thumbnail for the page because it has not been accessed yet (technically we could, but we would not be leveraging the user's memory because he has not seen it yet anyway); accessing the website just to get the favicon and the title might be a solution.

Optionally, we could group the links by origin site (e.g. from reddit) and/or domain of the entry (this is not yet clear because links can be added in two ways).
We might want to evolve the design to allow for groups of links, tabs, etc. if there is a need for it.
Removing
There are basically two options for removing a page from the reading list: manual and automatic.
Reading list and Read It Later use manual removal, where the user has to mark a page as "read" explicitly.

Another option might be to remove a page from the list automatically when it is accessed.
This would have the problem that the user might not be able to finish reading the particular item and has to remember to add it to the reading list again. The item would be in his currently open pages, which (I guess) would be kept between sessions, so maybe it would not be a severe problem.
For simplicity and consistency, we could remove a page *only* when opening it from the Reading List. This means that the reading list simply moves the page from "Queue" to "Recent", and focuses on it.
If the page is already open, the outcome remains basically the same except that we focus on the existing tab instead of opening a duplicate one.
Note that the user can still visit a page in the reading list through other means (e.g. following links, entering the URL directly...). Visiting a page in this manner should not have the side effect of automatically removing it from the reading list.
However, we could notify the user that the current page is in his reading list and offering the possibility to remove it from there.

Tentative Design
The Reading List:

Bookmark icon flow:
![]()
Read Later icon flow:
![]()
Going Social
There are several applications providing news that are tailored to the user's preferences and social circles.
The Reading List is personal, structured, managed. It could be complemented by a Social flow of new items which have been shared by your friends and people you follow. This incoming flow would be transient, visual, eye-catching, a bit messy and (for the most part) unmanaged.
In the interface, this would basically mean having two lists: one with your items to read lated, and another with incoming stuff from other people. There are clear links between the two (for instance, you add something shared by a friend to your reading list), but I think that it makes sense to keep both lists separated.
The primary goal of this functionality would be to allow for leisurable browsing and discovery (another possibility would be to give it a more organized, work-oriented approach).
Having two different sections in the interface seems a better option that displaying the two lists side by side.
Both sections might need a different visual appearance, to better suit the different items in them (already know vs new, etc...).
The need for configuration could me minimized by using the system-defined accounts.
The algorithm for selecting and promoting links shared by your contacts might not be trivial, as it would need to take into account te promotion of items shared by many people, decay over time, etc... The expected rate of new items can be an issue, in case it is too fast (say, a new item every couple of minutes or so) and the page contents change too often.
Anecdotical data: a quick look revealed that I got over 100 links in the last 7 hours via my Twitter timeline; I follow 131 people, which is far from average ( http://www.sysomos.com/insidetwitter/#followed ).
The Social list:
https://github.com/felipeerias/sketches/raw/master/epiphany/readinglist_social.png
Playing a bit with the items' look:
https://github.com/felipeerias/sketches/raw/master/epiphany/readinglist_social_item.png
Note: this would fit better in a separate app.
Integrating Personal + Social
An iteration on the previous work.
The main idea is to distinguish between two kinds of shared links: those that my contacts share with me, and those that they just broadcast with the world.
Links that are shared explicitly with the user would fit well in the browser's Reading List. So this list would contain (chronologically) the items that the user has saved plus those that have been shared explicitly with her by her friends. For shared items, we would just display the friend's avatar; clicking on that avatar would give more information about how the item was shared (email, Twitter, Facebook...) (and provide a way to continue the conversation?).
A small mockup of these ideas:

Comments
