Thumbnail View
Present photo previews in a way that is pleasing to the eye.
Goals
- Make use of all screen estate
- Beautiful layout
- Allow time/location based grouping.
Relevant Art
Rectangular thumbnail grid
For a long time Instagram carried the constraint of only allowing square crop on all photos. Non square photos get cropped now. Apps(2f)Photos(2f)GridView/instagram-grid.png)
iOS Photos
Apps(2f)Photos(2f)GridView/ios-grid.png)
Flickr Camera Roll
Flickr introduced new historical view that uses rectangular thumbnails:
Apps(2f)Photos(2f)GridView/flickr-square-grid.png)
Fixed height grid
Flickr also uses a "magic grid" for mixed aspect photo sets. It always keeps the height of all thumbnails constrant but also does smart cropping to justify the indentation per row.
Apps(2f)Photos(2f)GridView/flickr-magic-grid.png)
Google Photos on the web seems to be following the same constraints in their thumbnail grid.
Apps(2f)Photos(2f)GridView/google-photos-magic-grid.png)
Centered Original Aspect
Apple Photos uses original aspect thumbnails centered.
Apps(2f)Photos(2f)GridView/apple-photos-grid.png)
Discussion
Tentative Design

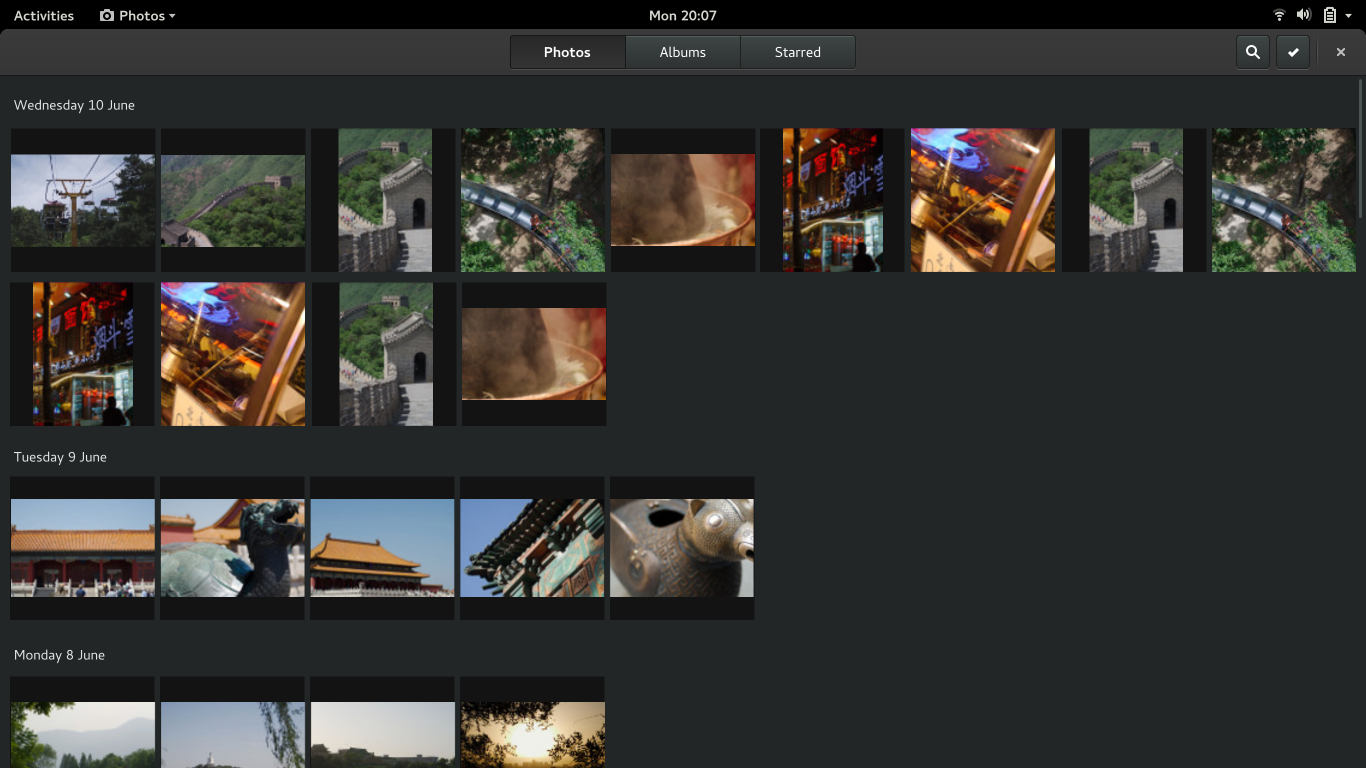
Using square tiles with letterboxed thumbnails and no label.
Comments
