Web Bookmarks
Contents
Bookmarks in the Web application.
Participants
AllanDay, FelipeEriasMorandeira
Objectives
- Quick (ideally one click) bookmarking to remember a page for later.
- Help users to remember pages that they've bookmarked: provide a non-intrusive reminder.
- Make it easy to find bookmarks:
- View by time bookmarked/viewed
- Search
- "Associated with" - show pages you viewed around the same time, or were viewed next/previously?
- Allowing organising large numbers of bookmarks, if you're into that kind of thing (but don't push manual organisation - a lot of users won't need it).
Relevant Art
Firefox
A single click on the bookmark button bookmarks the page: an animation shows the star jumping across into the menu alongside.
A second click on the bookmark button opens the editing popover.
Apps(2f)Web(2f)Bookmarks/firefox-bookmark-menus.png)
There's a searchable sidebar:

And a dialog:

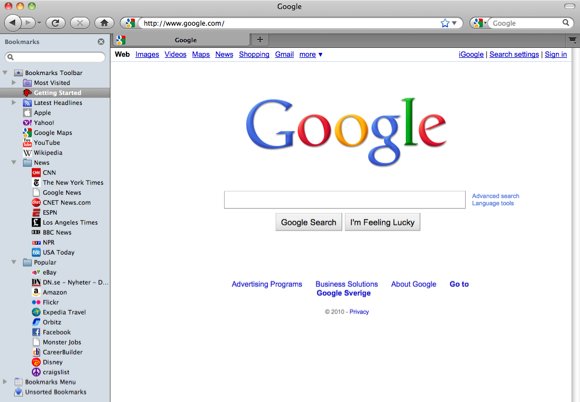
Safari
Bookmarks are shown in a sidebar, which can be toggled using a header bar button:

Favourites are displayed when the search bar is pressed:

Bookmarks are arranged into folders. One of these is the favourites. There's a search bar.
To add a bookmark:
- Use the bookmark menu
- Use the share button
- Drag the URL to the sidebar
Chrome
Old Style
Single click shows the bookmark popover, which has to be dismissed with the Finished button.
Apps(2f)Web(2f)Bookmarks/chrome-bookmarking.png)

New Style

This has since been reverted to the old one.
Discussion
Different interaction patterns for using bookmarks:
- Small number, infrequently created, used as a reminder. When this happens you want to access the bookmark you want without a lot of hassle.
- Some cases where there are lots of similar bookmarks, probably organised, where you might want to browse between them. As seen in demands to have a bookmarks sidebar added to chrome.
Question is - how to accommodate both approaches?
Folders vs Tags
Usage:
- Folders: Chrome, Opera
- Tags: Epiphany, Del.icio.us, Pinboard.in
Folders & tags (!): Firefox
Folders follows the physical world. Might be preferred for re-finding? Folders make it easier to group and hide information in order to focus on a certain subset; they are also easier for expressing part/whole or general/specific relationships.
In tagging systems: harder for systematic searches because of the overlaps between categories, but they are also more flexible.
Nested folders are another option.
Token fields are one type of UI for editing tags. These are available in Cocoa), jquery), etc. It seems that Firefox considered using a similar component (at least visually) in their bookmark panel (bug, mockup, wiki).
Felipe's Original Design
See /FelipesDesign
Tentative Design
Comments
